
Heuristic Evaluation Template
Role: Lead UX and Component Designer
Length: June 2021 - Present
Tools: Figma, Invision FreeHand
📔 Project Overview
Gathering usability feedback on designs for internal tools can pose several challenges. One low-lift usability test that can catch several baseline usability issues is a Heuristic Evaluation. I created a Heuristic Evaluation Template for designers at Capital One to provide quick feedback on designs before putting the designs through higher-lift research methods.
✏️ Responsibilities
Gathered feedback on how designers across Capital One are currently conducting heuristic evaluations
Designed a flexible and reusable template using Figma components and variants
Published and managed a library of research tools for designers at Capital One to use
Problem Space
⚡️The Challenge: How do we help designers gather general usability feedback with a small pool of actual users?
The Finance Platform design team is dedicated to improving the internal tools that Capital One Finance associate use everyday. After working on this internal team for a year, I noticed that the research team had to take a drastically different approach to gathering feedback on designs when compared to my previous, customer-facing team. With less potential users for usability testing, our researchers promoted two lower-lift methods to catch usability issues in our designs: Heuristic Evaluations and PURE Methods. While our PURE methods were standardized (because they were run by researchers), our designers were doing Heuristic Evaluations in many different ways. I wanted to create a template that would:
Standardize how designers on our team conducted Heuristic Evaluations
Allow designers to easily provide feedback to each other
Encourage the use of Heuristic Evaluations
RESEARCH
How are designers conducting Heuristic Evaluations?
The first question that I needed to get answered, was how designers on my team and at Capital One were conducting Heuristic Evaluations. I surveyed eight different designers and researchers, and found that the two most common methods were commenting directly on a Figma file, or providing feedback on an Excel sheet.
While these methods were fine for capturing feedback in the moment, they presented several issues with how we were utilizing the evaluations:
Comments directly on designs are difficult to navigate when updating or revising designs (and can also be easily lost)
Comments are also already the avenue for tech and product to ask questions and add notes
Neither method encourages designers to refer back to the evaluation once finished
Spreadsheet comments are difficult to mentally match with the actual design
DESIGN
The Template
DESIGN
OK… how does this all work?
Location, location, location 🌴
After outlining the problems with how designers were currently conducting heuristics, I knew I needed to create something that above all else would be easily accessible. Ease of access would not only encourage designers to utilize heuristics more, but also allow them to easily revise based on the feedback received.
By incorporating the template in our existing Figma file structure, designers can easily refer back to the Heuristic Evaluation, without having comments or feedback all over their working page.
The Power of Figma Components 💪
Once the page is created in the Figma file, designers can access the template easily through the assets panel.
Because these elements are published components, designers can decide whether or not to drag these in depending on how much guidance they need with Heuristic Evaluations. An experienced designer could even just start dragging the heuristic cards in without the tutorial components.
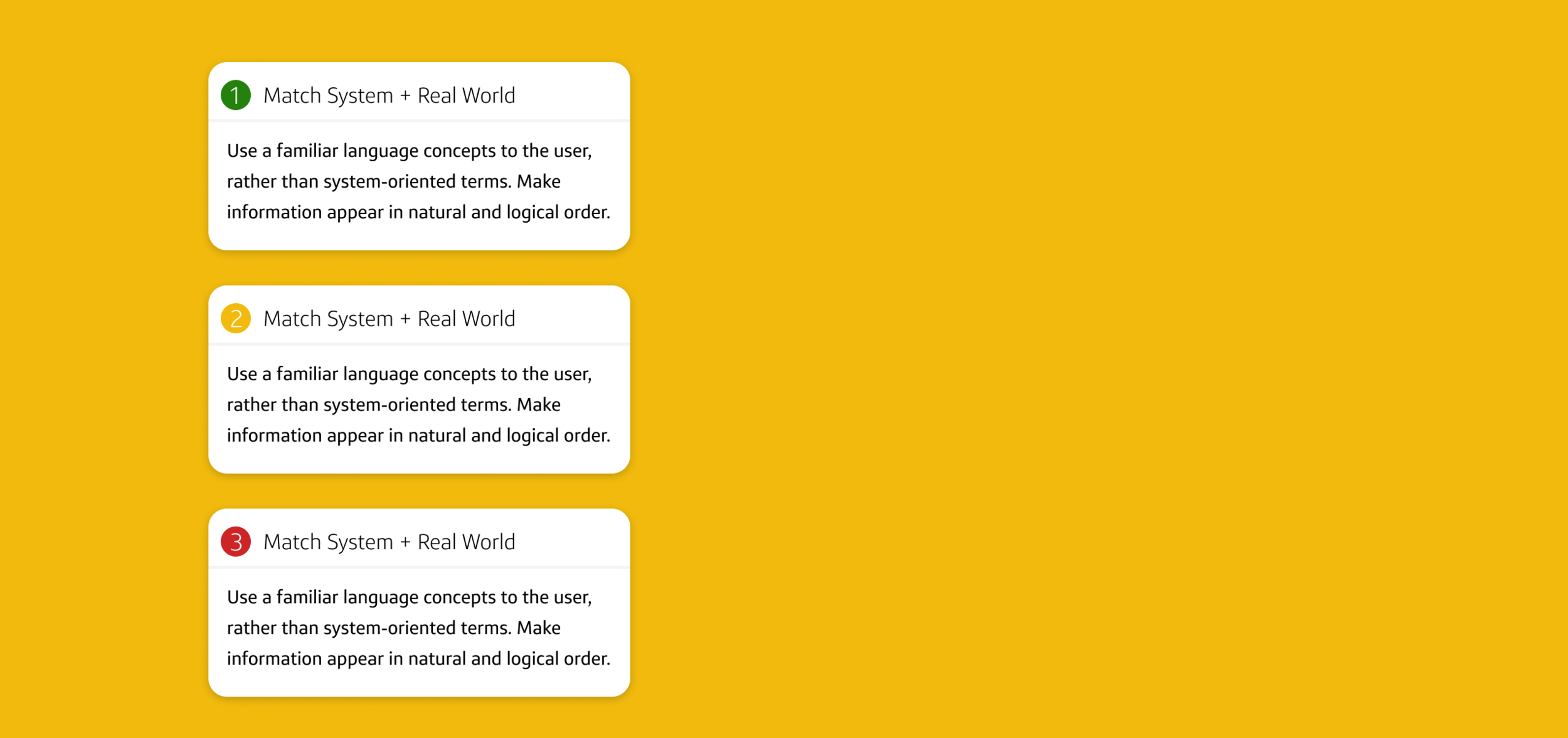
I baked in variants for all three severity ratings and the ten different heuristics into the heuristic component card, which allows designers to quickly swap in-between the severity rating and the heuristic depending on the need.
Next Steps
After socializing this template with my team, my next goal is to flesh out the research library with other types of components for other research methods. Templates for commonly used methodologies such as the PURE method could increase the efficiency of research on the team, and allow designers to spend more time actually designing. Additionally, figuring out some way to incorporate this template structure into commenting on clickable prototypes is something else that I want to explore I hope to also share this template out with the larger Capital One design community.
I had a lot of fun with this project, and it was cool thinking about creating something that other designers would want to use. Creating this template and library definitely allowed me to flex and refine my Figma skills!


